Параметры документа, окна и работа с ними
Существует 3 объекта для управления содержимым окна:
console.dir(document)
console.dir(window)
console.dir(screen)

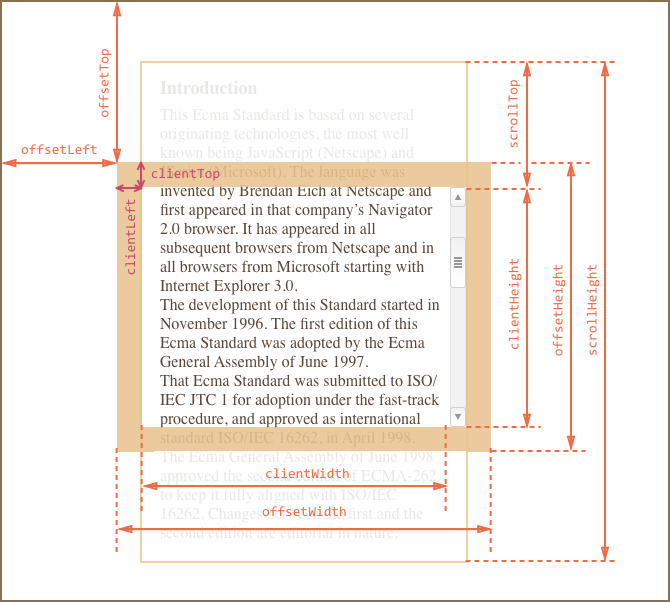
scrollTop – Определяем сколько пикселей мы уже “пролистали”
Узнаем, отображен ли уже элемент на странице или нет
const box = document.querySelector('.box');
const btn = document.querySelector('button');
const style = window.getComputedStyle(box);
console.log(style.display);
Получаем количество пикселей которое пользоваталь уже проистал на странице
console.log(document.documentElement.scrollTop);
// scrollTop мы можем присваевать и тем самым перемещать видимую область
document.documentElement.scrollTop = 50;
Относительный скрол
// Скролим на 400 пикселей вниз относительно текущего положения
window.scrollBy(0, 400);
// Скролим на 400 пикселей вниз относительно начала страницы
window.scrollTo(0, 400);
Плавный скрол вверх
const moveUpInterval = setInterval(() => {
document.documentElement.scrollTop -= 150;
if (document.documentElement.scrollTop <= 0) {
clearInterval(moveUpInterval);
}
}, 4);